To you suckers for framed keys,
right into this gorgeous sommerloch we bring to you the initial public offering of our next generation TimelinerSA: a standalone timelining application that sends out its values via OSC and as such a candidate for becoming the successor to the rusty original TimelinerSA.

We started this from scratch for all the wrong reasons. Basically we were looking for a simple application to test our new gui framework Posh and mostly in order to have a real world usecase we decided to start redoing the timeline. So while at this point it is still lacking quite some of the old timelines features it already has some shiny new stuff:
- undo/redo
- styling via css
- remote access via webbrowser
Missing are foremost:
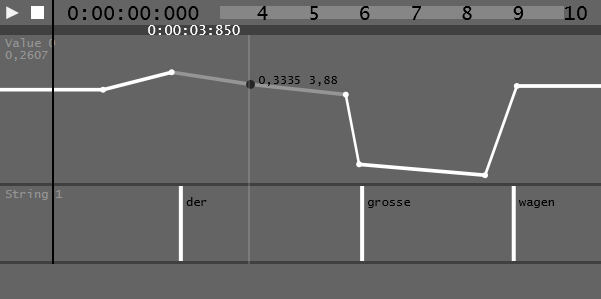
- more track types (curvy values, color, …)
- a node-version
- grouping of tracks
- copy/pasting keyframes and some more, see timeliners issues on github
And as soon as we have the node-version this time it should not be too far out to hope for proper GetTrack/SetTrack nodes for recording values or doing your own evaluating of the keyframes…
For now it still has one major bugger: when deleting a keyframe while hovering it with the mouse everything will freeze. If you get in that situation just press F5 to reload the page. Also big thanks to the patience of all alpha-testers.
Now get it herebeta-contribution and in the comments (here) please let us know whats your favorite missing features that makes this thing still useless for you. Hopefully this will let us prioritize further development on timeliner.
If you already like what you see we’d appreciate a /timelinersa|Timeliner.
Ah and yes it is all opensource: See Timeliner on github.
Comments:
Comments are no longer accepted for this post.
you know, i appreciate any work on the timeline tool but the performance/framerate/responsiveness of the UI in the current state is a bit disappointing.
if i understand it right, this is due to pushing the stuff to the browser and might speed up if running in vvvv. right ? hopefully! or is it due to “slow vector graphics” ? ;)
in terms of layout, use of screenspace, shortcuts etc. is still a lot of space for improvement and a long way to be a production tool. its an experiment,ok… and i’m happy to alpha test more.
if you have specific ideas for improvements not listet here please add them.
ok, thank you. hopefully you’ll find a way.
in terms of wishlist you find basically most ideas in this thread forum
but i’ll try to move some ideas to github